Front End Web Development
The Big Three
HTML - Provides the structure of every webpage.
CSS - Provides Styling for elements on a given webpage
Javascript - Provides more advanced ways to interact with a given webpage

Document Object Model
The Document Object Model, or DOM, is a convention -- an industry-wide agreement-- for how an internet browser interprets a webpage's code. In order to understand the importance of the DOM, we have to keep in mind the role of the web browser: keeping the internet a user friendly place. Without web browsers, whenever we got information from a server, we might be faced with a wall of HTML instead of a neatly aranged interface.
In order to achieve its goal, the browser uses the DOM to create a tree-like structure from the code. In one of the previous sections, How does HTML Work, we learned how tags can nest inside one another. The DOM takes certain tags, for example a <div> tag, and will turn them into branches of the DOM Tree. For example, if the DOM gets this code:
<div class="body">
<div class="subject1">
<div class="subject2">
the DOM would create two branches for the div elements 'subject1' and 'subject2' from the existing 'body' branch.
Think of how files and folders are organized on your computer. Folders can exist within one another, or next to each other in the same location. The DOM works in a very similar way.
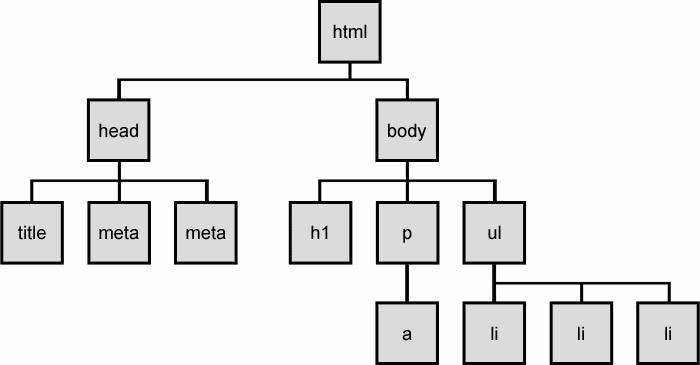
Here is a great visualization of the Tree Structure, and how HTML Elements may be parsed:

After all of this parsing, it may look extremely similar to the original HTML document. Keep in mind that there may be small, subtle differences made by the browser in order to properly display the page. But regardless of any changes, we now have a structure that is easily navigable. We can now, using the 'Developer Tools' on our browser, find any element in the DOM by clicking on the webpage display, or on the tree structure itself. Another handy use of the DOM is collapsing and expanding branches so that we can focus on certain parts of the DOM and ignore other parts
Boxes Everywhere
it will be contained within an element, like this:
Furthermore, rectangular elements can contain other elements inside of them.

