A Pen by kw7oe
How do I make an a pen by kw7oe?
What is a a pen by kw7oe? How do you make a a pen by kw7oe? This script and codes were developed by Kw7oe on 13 December 2022, Tuesday.
A Pen by kw7oe - Script Codes HTML Codes
<!DOCTYPE html>
<html >
<head> <meta charset="UTF-8"> <title>A Pen by kw7oe</title> <link rel='stylesheet prefetch' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.min.css'> <link rel="stylesheet" href="css/style.css">
</head>
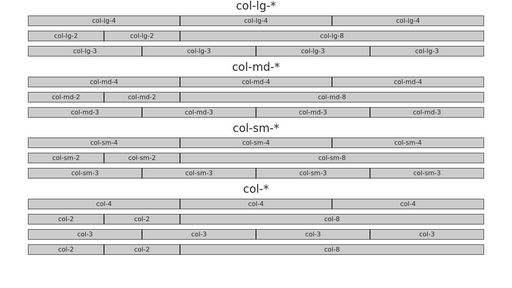
<body> <div class='container text-center'> <h3>col-lg-*</h3> <div class='row'> <div class='col-lg-4'>col-lg-4</div> <div class='col-lg-4'>col-lg-4</div> <div class='col-lg-4'>col-lg-4</div> </div> <div class='row'> <div class='col-lg-2'>col-lg-2</div> <div class='col-lg-2'>col-lg-2</div> <div class='col-lg-8'>col-lg-8</div> </div> <div class='row'> <div class='col-lg-3'>col-lg-3</div> <div class='col-lg-3'>col-lg-3</div> <div class='col-lg-3'>col-lg-3</div> <div class='col-lg-3'>col-lg-3</div> </div> <h3>col-md-*</h3> <div class='row'> <div class='col-md-4'>col-md-4</div> <div class='col-md-4'>col-md-4</div> <div class='col-md-4'>col-md-4</div> </div> <div class='row'> <div class='col-md-2'>col-md-2</div> <div class='col-md-2'>col-md-2</div> <div class='col-md-8'>col-md-8</div> </div> <div class='row'> <div class='col-md-3'>col-md-3</div> <div class='col-md-3'>col-md-3</div> <div class='col-md-3'>col-md-3</div> <div class='col-md-3'>col-md-3</div> </div> <h3>col-sm-*</h3> <div class='row'> <div class='col-sm-4'>col-sm-4</div> <div class='col-sm-4'>col-sm-4</div> <div class='col-sm-4'>col-sm-4</div> </div> <div class='row'> <div class='col-sm-2'>col-sm-2</div> <div class='col-sm-2'>col-sm-2</div> <div class='col-sm-8'>col-sm-8</div> </div> <div class='row'> <div class='col-sm-3'>col-sm-3</div> <div class='col-sm-3'>col-sm-3</div> <div class='col-sm-3'>col-sm-3</div> <div class='col-sm-3'>col-sm-3</div> </div> <h3>col-*</h3> <div class='row'> <div class='col-4'>col-4</div> <div class='col-4'>col-4</div> <div class='col-4'>col-4</div> </div> <div class='row'> <div class='col-2'>col-2</div> <div class='col-2'>col-2</div> <div class='col-8'>col-8</div> </div> <div class='row'> <div class='col-3'>col-3</div> <div class='col-3'>col-3</div> <div class='col-3'>col-3</div> <div class='col-3'>col-3</div> </div> <div class='row'> <div class='col-2'>col-2</div> <div class='col-2'>col-2</div> <div class='col-8'>col-8</div> </div>
</div> <script src="js/index.js"></script>
</body>
</html>A Pen by kw7oe - Script Codes CSS Codes
div[class^="col"] { background: #CCC; border: 1px solid black;
}
.row { margin-bottom: 12px;
}A Pen by kw7oe - Script Codes JS Codes
(function() {
}).call(this);
| Developer | Kw7oe |
| Username | kw7oe |
| Uploaded | December 13, 2022 |
| Rating | 3 |
| Size | 2,477 Kb |
| Views | 16,192 |
Find the perfect freelance services for your business! Fiverr's mission is to change how the world works together. Fiverr connects businesses with freelancers offering digital services in 500+ categories. Find Developer!
| Name | Size |
| Image with Slide Up Caption | 2,578 Kb |
| Vertical accordion menu | 3,736 Kb |
| Portfolio | 4,144 Kb |
| Heat Map with D3.js | 3,507 Kb |
| Twitch Streams | 3,030 Kb |
| Markdown Previewer with React.js | 3,517 Kb |
| Image Hover Effects | 3,497 Kb |
| Random Icon | 1,685 Kb |
| Responsive Navigation Bar with Bootstrap | 2,133 Kb |
| Image Card | 2,123 Kb |
Jasper is the AI Content Generator that helps you and your team break through creative blocks to create amazing, original content 10X faster. Discover all the ways the Jasper AI Content Platform can help streamline your creative workflows. Start For Free!
| Name | Username | Size |
| Search field | Jamesbarnett | 2,100 Kb |
| Sequence.js - Sliding Horizontal Parallax | Maheshc | 4,537 Kb |
| CSS Piano | Dannystyle | 5,138 Kb |
| NAV WPMANAGER | Mstoic | 1,991 Kb |
| A Pen by Huan Nghiem | Nightshade | 10,646 Kb |
| Cool audio | Bigliam | 1,868 Kb |
| Exploding Text | Jjmartucci | 4,749 Kb |
| Fun animations with CSS3 | Minimalmonkey | 2,360 Kb |
| CSS3 Diamond | Rendro | 1,960 Kb |
| NgEasyModal | Lorenzodianni | 4,159 Kb |
Surf anonymously, prevent hackers from acquiring your IP address, send anonymous email, and encrypt your Internet connection. High speed, ultra secure, and easy to use. Instant setup. Hide Your IP Now!
