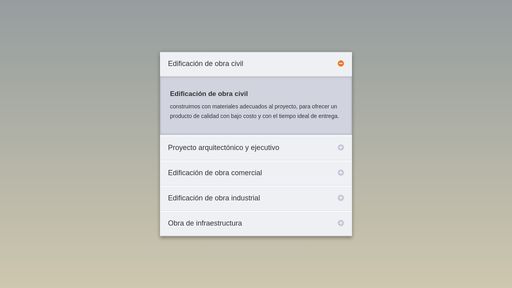
Accordion with bootstrap and Fontawesome
How do I make an accordion with bootstrap and fontawesome?
What is a accordion with bootstrap and fontawesome? How do you make a accordion with bootstrap and fontawesome? This script and codes were developed by Turqueso on 11 August 2022, Thursday.
Accordion with bootstrap and Fontawesome - Script Codes HTML Codes
<!DOCTYPE html>
<html >
<head> <meta charset="UTF-8"> <title>Accordion with bootstrap and Fontawesome</title> <link rel='stylesheet prefetch' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<link rel='stylesheet prefetch' href='https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css'> <link rel="stylesheet" href="css/style.css">
</head>
<body> <div class="panel-group" id="accordion"> <div class="panel"> <div class="panel-heading"> <h4 class="panel-title"> <a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> Edificación de obra civil </a><i class="indicator fa fa-minus-circle pull-right"></i> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> <h3>Edificación de obra civil</h3> <p>construimos con materiales adecuados al proyecto, para ofrecer un producto de calidad con bajo costo y con el tiempo ideal de entrega.</p> </div> </div> </div> <div class="panel"> <div class="panel-heading"> <h4 class="panel-title"> <a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> Proyecto arquitectónico y ejecutivo </a><i class="indicator fa fa-plus-circle pull-right"></i> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> <h3>Proyecto arquitectónico y ejecutivo</h3> <p><strong>Área de proyecto arquitectónico</strong> para desarrollar las ideas de nuestros clientes, plasmándolas en diseños que cumplen con los más altos estándares de calidad.</p> <p><strong>Desarrollamos proyectos ejecutivos</strong> usando los diseños e ideas de nuestros clientes, generando un resultado óptimo, a través de la propuesta en el uso de los materiales, y el uso correcto y definido del equipo de construcción.</p> </div> </div> </div> <div class="panel"> <div class="panel-heading"> <h4 class="panel-title"> <a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion" href="#collapseThree"> Edificación de obra comercial </a><i class="indicator fa fa-plus-circle pull-right"></i> </h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> <h3>Edificación de obra comercial</h3> <p>con amplia experiencia en el ramo, teniendo clientes recurrentes como FEMSA y Wal-Mart</p> </div> </div> </div> <div class="panel"> <div class="panel-heading"> <h4 class="panel-title"> <a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion" href="#collapseFour"> Edificación de obra industrial </a><i class="indicator fa fa-plus-circle pull-right"></i> </h4> </div> <div id="collapseFour" class="panel-collapse collapse"> <div class="panel-body"> <h3>Edificación de obra industrial</h3> <p>Naves industriales para almacenaje, oficinas, talleres, usando nuestra empresa filial Diseño en Acero, para ofrecer los mejores costos del mercado.</p> </div> </div> </div> <div class="panel"> <div class="panel-heading"> <h4 class="panel-title"> <a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion" href="#collapseFive"> Obra de infraestructura </a><i class="indicator fa fa-plus-circle pull-right"></i> </h4> </div> <div id="collapseFive" class="panel-collapse collapse"> <div class="panel-body"> <h3>Obra de infraestructura</h3> <p>obra marítima, muelles, pilotes, pilas, superestructuras, tablestacados, ejecutando con más altos estándares internacionales de calidad</p> </div> </div> </div>
</div> <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script> <script src="js/index.js"></script>
</body>
</html>
Accordion with bootstrap and Fontawesome - Script Codes CSS Codes
@import url(http://weloveiconfonts.com/api/?family=fontawesome);
html, body { height: 100%;
}
body { background: -webkit-linear-gradient(bottom, #cec7af, #959d9e); background: linear-gradient(to top, #cec7af, #959d9e);
}
.panel-group { background: #eff0f4; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.15), 0px 6px 8px rgba(0, 0, 0, 0.25); max-width: 480px; position: relative; left: 50%; top: 50%; bottom: auto; right: auto; -webkit-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
}
.panel-group .panel { border-radius: 0; border-top: 0; border-left: 0; border-right: 0; border-bottom: 1px solid #d7d9e3; background-color: transparent;
}
.panel-group .panel + .panel { margin-top: 0; border-top: 2px solid white;
}
.panel-group .panel-heading { padding: 20px;
}
.panel-group .panel-heading a { font-size: 18px;
}
.panel-group .panel-heading a:focus { text-decoration: none;
}
.panel-group .panel-heading a:hover { text-decoration: underline;
}
.panel-group .panel-body { padding: 35px 25px; line-height: 24px; background: #d1d4df; box-shadow: inset 0px -3px 5px 0px rgba(0, 0, 0, 0.1), inset 0px 3px 5px 0px rgba(0, 0, 0, 0.1);
}
.panel-group .panel-body h3 { margin-top: 0; margin-bottom: 10px; font-size: 17px; font-weight: 700;
}
.panel-group .panel-body p { margin-bottom: 0;
}
.panel-group .panel-body p + p { margin-top: 15px;
}
.panel-group .indicator { font-size: 18px; color: #c2c6d5; -webkit-transition: all .15s linear; transition: all .15s linear;
}
.panel-group .indicator.fa-minus-circle { color: #f47521;
}Accordion with bootstrap and Fontawesome - Script Codes JS Codes
function toggleChevron(e) { $(e.target) .prev('.panel-heading') .find("i.indicator") .toggleClass('fa-plus-circle fa-minus-circle'); } $('#accordion').on('hidden.bs.collapse', toggleChevron); $('#accordion').on('shown.bs.collapse', toggleChevron);
| Developer | Turqueso |
| Username | Turqueso |
| Uploaded | August 11, 2022 |
| Rating | 3 |
| Size | 3,940 Kb |
| Views | 42,504 |
Find the perfect freelance services for your business! Fiverr's mission is to change how the world works together. Fiverr connects businesses with freelancers offering digital services in 500+ categories. Find Developer!
| Name | Size |
| CSS Grid alineamiento | 2,103 Kb |
| CSS Grid repeat 2 | 1,948 Kb |
| CSS Grid | 1,950 Kb |
| Bootstrap Tester Template | 1,318 Kb |
| CSS Grid auto rows | 2,028 Kb |
| Learning Grid by Example | 2,342 Kb |
| CSS Grid autoposicionamiento | 1,944 Kb |
| IOS clip-path bug | 1,903 Kb |
| Random Quote Machine | 5,257 Kb |
| Hearth it | 3,973 Kb |
Jasper is the AI Content Generator that helps you and your team break through creative blocks to create amazing, original content 10X faster. Discover all the ways the Jasper AI Content Platform can help streamline your creative workflows. Start For Free!
| Name | Username | Size |
| This in constructor context | _shree33 | 1,718 Kb |
| Console fun | Dviate | 1,500 Kb |
| Css3 loader | Clknap | 2,391 Kb |
| Brown by pure CSS, no image, no javascript | Aaronchuo | 2,652 Kb |
| Octopus Bar iPad App Interactions | Davidkpiano | 6,735 Kb |
| Hello People | Danburrows | 2,365 Kb |
| Header Line Issue | Charlie-volpe | 1,768 Kb |
| AngularJS Animated Todo List | Ehaase | 2,975 Kb |
| A Pen by Michael Parenteau | Michaelparenteau | 2,133 Kb |
| Mesmerizing octopus | Jllodra | 3,549 Kb |
Surf anonymously, prevent hackers from acquiring your IP address, send anonymous email, and encrypt your Internet connection. High speed, ultra secure, and easy to use. Instant setup. Hide Your IP Now!
