Css box with close button
How do I make an css box with close button?
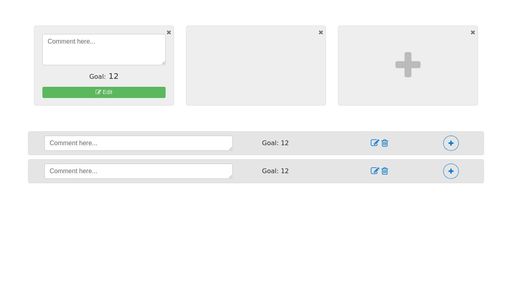
Pure css box with close button. What is a css box with close button? How do you make a css box with close button? This script and codes were developed by Sreekanth Are on 21 November 2022, Monday.
Css box with close button - Script Codes HTML Codes
<!DOCTYPE html>
<html >
<head> <meta charset="UTF-8"> <title>Css box with close button</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel='stylesheet prefetch' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.min.css'>
<link rel='stylesheet prefetch' href='https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'> <link rel="stylesheet" href="css/style.css">
</head>
<body> <div class="container m-t"> <div class="row"> <div class="col-sm-4"> <div class="box"> <a href="#" class="btn-close"></a> <div class="col-sm-12 pad15"> <textarea class="form-control" rows="3" placeholder="Comment here..."></textarea> <p><h5 class="text-center"><small>Goal:</small> 12</h5></p> <button type="submit" class="btn btn-sm btn-success btn-block"><i class="fa fa-edit"> </i> Edit</button> </div> </div> </div> <div class="col-sm-4"> <div class="box"> <a href="#" class="btn-close"></a> </div> </div> <div class="col-sm-4"> <div class="box"> <a href="#" class="btn-close"></a> <div class="col-sm-12 text-center box-center"> <a href="" class="text-plus"><i class="fa fa-plus fa-5x"></i></a> </div> </div> </div> </div>
</div>
<div class="container m-t"> <div class="row bg-l-gray"> <form class="form-inline col-sm-12"> <div class="form-group col-sm-6"> <textarea class="form-control col-sm-11" rows="1" cols="29" placeholder="Comment here..."></textarea> </div> <div class="form-group col-sm-3"> <label>Goal: 12</label> </div> <div class="form-group col-sm-2">
<!-- <button type="submit" class="btn btn-default">Send invitation</button> --> <a href=""> <i class="fa fa-edit fa-lg"></i> </a> <a href=""> <i class="fa fa-trash-o fa-lg"></i> </a> </div> <div class="form-group col-sm-1"> <a href=""><i class="fa fa-plus border-round"></i></a> </div> </form> </div> <div class="row bg-l-gray"> <form class="form-inline col-sm-12"> <div class="form-group col-sm-6"> <textarea class="form-control col-sm-11" rows="1" cols="29" placeholder="Comment here..."></textarea> </div> <div class="form-group col-sm-3"> <label>Goal: 12</label> </div> <div class="form-group col-sm-2">
<!-- <button type="submit" class="btn btn-default">Send invitation</button> --> <a href=""> <i class="fa fa-edit fa-lg"></i> </a> <a href=""> <i class="fa fa-trash-o fa-lg"></i> </a> </div> <div class="form-group col-sm-1"> <a href=""><i class="fa fa-plus border-round"></i></a> </div> </form> </div>
</div> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/js/bootstrap.min.js'></script>
</body>
</html>
Css box with close button - Script Codes CSS Codes
@charset "UTF-8";
.m-t { margin-top: 5%;
}
.box { background: #eee; border: 1px solid #ddd; border-radius: 5px; height: 200px; position: relative;
}
.btn-close:after { content: '✖'; color: #777; font-size: 16px; position: absolute; right: 5px; text-decoration: none; text-shadow: 0 2px 0 #fff; top: 5px;
}
.pad15 { padding: 20px;
}
.border-round { border: 1px solid; border-radius: 50%; padding: 10px 12px;
}
.bg-l-gray { background: #e5e5e5; padding: 10px; border-radius: 5px; border: 1px solid #ddd; margin-bottom: 10px;
}
.box-center { position: relative; top: 50%; transform: translateY(-50%);
}
.text-plus { color: #bbb;
}
.text-plus:hover { text-decoration: none;
}
| Developer | Sreekanth Are |
| Username | srees |
| Uploaded | November 21, 2022 |
| Rating | 3 |
| Size | 2,800 Kb |
| Views | 20,240 |
Find the perfect freelance services for your business! Fiverr's mission is to change how the world works together. Fiverr connects businesses with freelancers offering digital services in 500+ categories. Find Developer!
| Name | Size |
| We-Sign-Up | 3,053 Kb |
| Step Wizard | 2,610 Kb |
| WonderWe mail templates | 3,535 Kb |
| Step Wizard - Breadcrumbs | 2,840 Kb |
| Bootstrap forms | 2,292 Kb |
| KU | 2,269 Kb |
| OnClick change text | 2,033 Kb |
| Bootstrap Datepicker | 2,615 Kb |
| Modal-form | 2,398 Kb |
| Bootstrap horizontal scrolling tabs | 2,473 Kb |
Jasper is the AI Content Generator that helps you and your team break through creative blocks to create amazing, original content 10X faster. Discover all the ways the Jasper AI Content Platform can help streamline your creative workflows. Start For Free!
| Name | Username | Size |
| Bootstrap example | Ssaakkaa | 2,716 Kb |
| SCSS Social Icons Flat | Mattsince87 | 3,482 Kb |
| Ionic - Wordpress REST API starter | Superpikar | 2,961 Kb |
| CSS Infinite 360 | APinix | 5,564 Kb |
| CSS Heart Loaders | Nourabusoud | 2,161 Kb |
| Css or Czz.. | Judag | 4,111 Kb |
| To Do List with Delete | Mattlbrody | 2,068 Kb |
| Process Accordion | Devilskitchen | 31,432 Kb |
| Calculator | Rzencoder | 4,572 Kb |
| Two tables and header with jspdf-autotable | Someatoms | 2,245 Kb |
Surf anonymously, prevent hackers from acquiring your IP address, send anonymous email, and encrypt your Internet connection. High speed, ultra secure, and easy to use. Instant setup. Hide Your IP Now!
