Css counters
How do I make an css counters?
What is a css counters? How do you make a css counters? This script and codes were developed by Hamza Erbay on 12 June 2022, Sunday.
Css counters - Script Codes HTML Codes
<!DOCTYPE html>
<html >
<head> <meta charset="UTF-8"> <title>Css counters</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link rel="stylesheet" href="css/style.css">
</head>
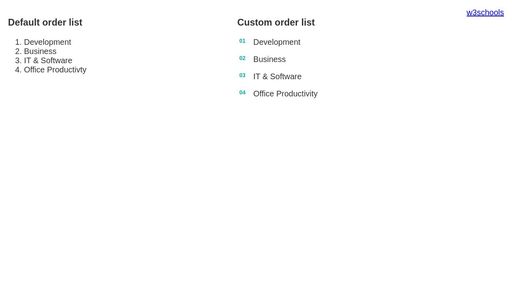
<body> <div> <h3>Default order list</h3> <ol> <li>Development</li> <li>Business</li> <li>IT & Software</li> <li>Office Productivty</li> </ol>
</div>
<div> <h3>Custom order list</h3> <ol class="custom-order"> <li>Development</li> <li>Business</li> <li>IT & Software</li> <li>Office Productivity</li> </ol>
</div>
<a href="http://www.w3schools.com/cssref/pr_list-style-type.asp" target="_blank">w3schools</a>
</body>
</html>
Css counters - Script Codes CSS Codes
body { padding: 20px; font-size: 20px; font-family: Helvetica, Arial, sans-serif; color: rgba(0, 0, 0, 0.8); display: -webkit-box; display: -ms-flexbox; display: flex;
}
div { width: 50%;
}
.custom-order { list-style: none; counter-reset: listCounter; padding-left: 1em;
}
.custom-order li { padding-left: 1em; counter-increment: listCounter; margin-bottom: 1em;
}
.custom-order li:before { content: counter(listCounter, decimal-leading-zero); font-size: 0.7em; font-weight: bold; color: #0eadad; margin-left: -2.5em; float: left;
}
| Developer | Hamza Erbay |
| Username | hamzaerbay |
| Uploaded | June 12, 2022 |
| Rating | 3 |
| Size | 2,215 Kb |
| Views | 40,480 |
Find the perfect freelance services for your business! Fiverr's mission is to change how the world works together. Fiverr connects businesses with freelancers offering digital services in 500+ categories. Find Developer!
| Name | Size |
| Old Course Cards | 4,311 Kb |
| Flexbox experiment | 4,211 Kb |
| Display properties | 1,886 Kb |
| Udemy page transitions | 4,509 Kb |
| Badge | 2,203 Kb |
| Instagram stories loader | 2,290 Kb |
| Quickviewbox | 6,926 Kb |
| Position | 2,033 Kb |
| Square Checkbox | 2,235 Kb |
| Custom selectbox | 2,654 Kb |
Jasper is the AI Content Generator that helps you and your team break through creative blocks to create amazing, original content 10X faster. Discover all the ways the Jasper AI Content Platform can help streamline your creative workflows. Start For Free!
| Name | Username | Size |
| The Monty Hall Problem | Melatonind | 4,360 Kb |
| Subtle site navigation with description | Necks | 3,206 Kb |
| CSS Grid Test | Ajaykarwal | 2,377 Kb |
| Button Option Group | Honchoman | 1,859 Kb |
| Border-radius animation | Yukulele | 2,480 Kb |
| Css3 only dropdown menu | Riogrande | 2,519 Kb |
| Blockquote design | Sjmcpherson | 1,863 Kb |
| Vertically rotating text with CSS | Nopr | 2,141 Kb |
| Owl Carousel - jumpTo | OwlFonk | 2,553 Kb |
| CSS Letter animations | Sladix | 2,116 Kb |
Surf anonymously, prevent hackers from acquiring your IP address, send anonymous email, and encrypt your Internet connection. High speed, ultra secure, and easy to use. Instant setup. Hide Your IP Now!
