Customer Select
How do I make an customer select?
What is a customer select? How do you make a customer select? This script and codes were developed by Albert Miller on 23 August 2022, Tuesday.
Customer Select - Script Codes HTML Codes
<!DOCTYPE html>
<html >
<head> <meta charset="UTF-8"> <title>Customer Select</title> <script src="http://s.codepen.io/assets/libs/modernizr.js" type="text/javascript"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link rel="stylesheet" href="css/style.css">
</head>
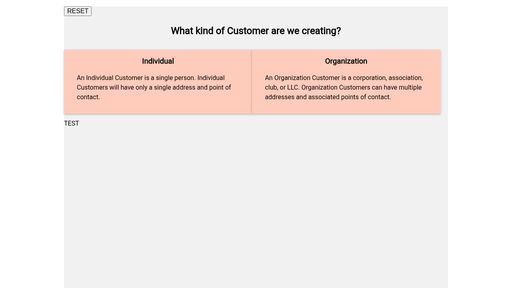
<body> <div class="body" ng-app="testApp"> <div ng-controller="customerSelect"> <button class="btn" ng-click="setCustomerType(0)">RESET</button> <h2 class="headerText">{{headerText}}</h2> <div> <div class="selectionBox alignLeft" ng-click="setCustomerType(1)" ng-hide="organization === true || individual === true"> <h3>Individual</h3> <p> An Individual Customer is a single person. Individual Customers will have only a single address and point of contact. </p> </div><div class="selectionBox alignRight" ng-click="setCustomerType(2)" ng-hide="organization === true || individual === true"> <h3>Organization</h3> <p> An Organization Customer is a corporation, association, club, or LLC. Organization Customers can have multiple addresses and associated points of contact. </p> </div> </div> <p>TEST</p> </div>
</div> <script src='http://ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.2/angular-animate.js'></script> <script src="js/index.js"></script>
</body>
</html>Customer Select - Script Codes CSS Codes
@import url(http://fonts.googleapis.com/css?family=Roboto:400);
body { font-family: 'Roboto';
}
.body { background-color: #f1f1f1; height: 50em; margin: 1em auto 0; width: 60em; position: relative;
}
.body h2 { margin: 0; padding: 1em 0 0; text-align: center; opacity: 1; transition: opacity .4s;
}
.body h2.ng-hide { opacity: 0;
}
.body .selectionBox { display: inline-block; width: 49%; transition: width .4s, height .4s; margin-top: 2em; background-color: #ffccbc; opacity: 1; height: 10em; position: relative; cursor: pointer; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.26);
}
.body .selectionBox h3 { text-align: center;
}
.body .selectionBox p { line-height: 1.5em; padding: 0 2em;
}
.body .selectionBox.ng-hide { opacity: 0; transition: opacity .4s .4s;
}
.body .headerText { opacity: 1; transition: opacity .4s .4s;
}
.body .headerText.ng-hide { opacity: 0;
}Customer Select - Script Codes JS Codes
var testApp = angular.module('testApp', ['ngAnimate']);
testApp.controller('customerSelect', ['$scope', function($scope){ $scope.individual = false; $scope.organization = false; $scope.checkCustomerType = function(type){ if($scope.individual === true && type === 1){ return 'open'; } else if ($scope.organization === true && type === 2) { return 'open'; } }; $scope.setCustomerType = function(type){ if(type === 1){ $scope.individual = true; $scope.organization = false; $scope.headerText = 'Individual'; } else if(type === 2) { $scope.individual = false; $scope.organization = true; $scope.headerText = 'Organization'; } else if (type === 0) { $scope.individual = false; $scope.organization = false; $scope.headerText = 'What kind of Customer are we creating?'; } }; $scope.setCustomerType(0);
}]);
| Developer | Albert Miller |
| Username | SinceSidSlid |
| Uploaded | August 23, 2022 |
| Rating | 3 |
| Size | 3,178 Kb |
| Views | 26,312 |
Find the perfect freelance services for your business! Fiverr's mission is to change how the world works together. Fiverr connects businesses with freelancers offering digital services in 500+ categories. Find Developer!
| Name | Size |
| Order Redesign | 5,080 Kb |
| Lunch and Browser Check | 4,546 Kb |
| A Pen by Albert Miller | 1,382 Kb |
| Material Toggle Box Thing | 2,637 Kb |
| Work Day Clock | 4,102 Kb |
| Alternative Material Tabs | 2,418 Kb |
| Loading State | 2,600 Kb |
| Payment Progress | 4,498 Kb |
| Material Floating Action Button | 3,572 Kb |
| Material Tabs | 3,215 Kb |
Jasper is the AI Content Generator that helps you and your team break through creative blocks to create amazing, original content 10X faster. Discover all the ways the Jasper AI Content Platform can help streamline your creative workflows. Start For Free!
| Name | Username | Size |
| Layout 11 | Altynai | 1,690 Kb |
| Bubble animation | Ftabor | 6,565 Kb |
| After America | Jonathangarner | 2,686 Kb |
| Monochrome Form | AlienPiglet | 3,096 Kb |
| Twitch API | Coderpilot | 3,412 Kb |
| Glowing Pulse Form | Jackrugile | 2,542 Kb |
| Opening Reveal Modal On Document Ready | Winghouchan | 1,787 Kb |
| Ghost | Mghayour | 11,738 Kb |
| Personal Logo Animation | Lloydwheeler | 3,795 Kb |
| CSSOff 2013 Submission | Codewunder | 14,766 Kb |
Surf anonymously, prevent hackers from acquiring your IP address, send anonymous email, and encrypt your Internet connection. High speed, ultra secure, and easy to use. Instant setup. Hide Your IP Now!
