Fixed width and position sidebar
How do I make an fixed width and position sidebar?
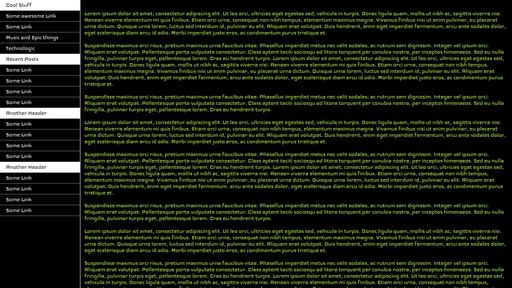
Sidebar doesn't change width when page is resized and is fixed, So it follows you as you scroll down.. What is a fixed width and position sidebar? How do you make a fixed width and position sidebar? This script and codes were developed by TryHardHusky on 07 July 2022, Thursday.
Fixed width and position sidebar - Script Codes HTML Codes
<!DOCTYPE html>
<html >
<head> <meta charset="UTF-8"> <title>Fixed width and position sidebar</title> <link rel="stylesheet" href="css/style.css">
</head>
<body> <div class='wrapper'> <div class='sidebar'> <ul> <a><li class='sidebar-header'>Cool Stuff</li></a> <a href='#'><li>Some awesome Link</li></a> <a href='#'><li>Some Link</li></a> <a href='#'><li>Music and Epic things</li></a> <a href='#'><li>Technologic</li></a> <a><li class='sidebar-header'>Recent Posts</li></a> <a href='#'><li>Some Link</li></a> <a href='#'><li>Some Link</li></a> <a href='#'><li>Some Link</li></a> <a href='#'><li>Some Link</li></a> <a><li class='sidebar-header'>Another Header</li></a> <a href='#'><li>Some Link</li></a> <a href='#'><li>Some Link</li></a> <a href='#'><li>Some Link</li></a> <a href='#'><li>Some Link</li></a> <a><li class='sidebar-header'>Another Header</li></a> <a href='#'><li>Some Link</li></a> <a href='#'><li>Some Link</li></a> <a href='#'><li>Some Link</li></a> <a href='#'><li>Some Link</li></a> </ul> </div> <div class='page-content'> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut leo orci, ultricies eget egestas sed, vehicula in turpis. Donec ligula quam, mollis ut nibh ac, sagittis viverra nisi. Aenean viverra elementum mi quis finibus. Etiam orci urna, consequat non nibh tempus, elementum maximus magna. Vivamus finibus nisi ut enim pulvinar, eu placerat urna dictum. Quisque urna lorem, luctus sed interdum id, pulvinar eu elit. Aliquam erat volutpat. Duis hendrerit, enim eget imperdiet fermentum, arcu ante sodales dolor, eget scelerisque diam arcu id odio. Morbi imperdiet justo eros, ac condimentum purus tristique et.</p><p> Suspendisse maximus orci risus, pretium maximus urna faucibus vitae. Phasellus imperdiet metus nec velit sodales, ac rutrum sem dignissim. Integer vel ipsum orci. Aliquam erat volutpat. Pellentesque porta vulputate consectetur. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed eu nulla fringilla, pulvinar turpis eget, pellentesque lorem. Cras eu hendrerit turpis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut leo orci, ultricies eget egestas sed, vehicula in turpis. Donec ligula quam, mollis ut nibh ac, sagittis viverra nisi. Aenean viverra elementum mi quis finibus. Etiam orci urna, consequat non nibh tempus, elementum maximus magna. Vivamus finibus nisi ut enim pulvinar, eu placerat urna dictum. Quisque urna lorem, luctus sed interdum id, pulvinar eu elit. Aliquam erat volutpat. Duis hendrerit, enim eget imperdiet fermentum, arcu ante sodales dolor, eget scelerisque diam arcu id odio. Morbi imperdiet justo eros, ac condimentum purus tristique et. </p><p> Suspendisse maximus orci risus, pretium maximus urna faucibus vitae. Phasellus imperdiet metus nec velit sodales, ac rutrum sem dignissim. Integer vel ipsum orci. Aliquam erat volutpat. Pellentesque porta vulputate consectetur. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed eu nulla fringilla, pulvinar turpis eget, pellentesque lorem. Cras eu hendrerit turpis.</p><p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut leo orci, ultricies eget egestas sed, vehicula in turpis. Donec ligula quam, mollis ut nibh ac, sagittis viverra nisi. Aenean viverra elementum mi quis finibus. Etiam orci urna, consequat non nibh tempus, elementum maximus magna. Vivamus finibus nisi ut enim pulvinar, eu placerat urna dictum. Quisque urna lorem, luctus sed interdum id, pulvinar eu elit. Aliquam erat volutpat. Duis hendrerit, enim eget imperdiet fermentum, arcu ante sodales dolor, eget scelerisque diam arcu id odio. Morbi imperdiet justo eros, ac condimentum purus tristique et. </p><p> Suspendisse maximus orci risus, pretium maximus urna faucibus vitae. Phasellus imperdiet metus nec velit sodales, ac rutrum sem dignissim. Integer vel ipsum orci. Aliquam erat volutpat. Pellentesque porta vulputate consectetur. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed eu nulla fringilla, pulvinar turpis eget, pellentesque lorem. Cras eu hendrerit turpis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut leo orci, ultricies eget egestas sed, vehicula in turpis. Donec ligula quam, mollis ut nibh ac, sagittis viverra nisi. Aenean viverra elementum mi quis finibus. Etiam orci urna, consequat non nibh tempus, elementum maximus magna. Vivamus finibus nisi ut enim pulvinar, eu placerat urna dictum. Quisque urna lorem, luctus sed interdum id, pulvinar eu elit. Aliquam erat volutpat. Duis hendrerit, enim eget imperdiet fermentum, arcu ante sodales dolor, eget scelerisque diam arcu id odio. Morbi imperdiet justo eros, ac condimentum purus tristique et. </p><p> Suspendisse maximus orci risus, pretium maximus urna faucibus vitae. Phasellus imperdiet metus nec velit sodales, ac rutrum sem dignissim. Integer vel ipsum orci. Aliquam erat volutpat. Pellentesque porta vulputate consectetur. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed eu nulla fringilla, pulvinar turpis eget, pellentesque lorem. Cras eu hendrerit turpis.</p><p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut leo orci, ultricies eget egestas sed, vehicula in turpis. Donec ligula quam, mollis ut nibh ac, sagittis viverra nisi. Aenean viverra elementum mi quis finibus. Etiam orci urna, consequat non nibh tempus, elementum maximus magna. Vivamus finibus nisi ut enim pulvinar, eu placerat urna dictum. Quisque urna lorem, luctus sed interdum id, pulvinar eu elit. Aliquam erat volutpat. Duis hendrerit, enim eget imperdiet fermentum, arcu ante sodales dolor, eget scelerisque diam arcu id odio. Morbi imperdiet justo eros, ac condimentum purus tristique et.</p><p> Suspendisse maximus orci risus, pretium maximus urna faucibus vitae. Phasellus imperdiet metus nec velit sodales, ac rutrum sem dignissim. Integer vel ipsum orci. Aliquam erat volutpat. Pellentesque porta vulputate consectetur. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed eu nulla fringilla, pulvinar turpis eget, pellentesque lorem. Cras eu hendrerit turpis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut leo orci, ultricies eget egestas sed, vehicula in turpis. Donec ligula quam, mollis ut nibh ac, sagittis viverra nisi. Aenean viverra elementum mi quis finibus. Etiam orci urna, consequat non nibh tempus, elementum maximus magna. Vivamus finibus nisi ut enim pulvinar, eu placerat urna dictum. Quisque urna lorem, luctus sed interdum id, pulvinar eu elit. Aliquam erat volutpat. Duis hendrerit, enim eget imperdiet fermentum, arcu ante sodales dolor, eget scelerisque diam arcu id odio. Morbi imperdiet justo eros, ac condimentum purus tristique et. </p><p> Suspendisse maximus orci risus, pretium maximus urna faucibus vitae. Phasellus imperdiet metus nec velit sodales, ac rutrum sem dignissim. Integer vel ipsum orci. Aliquam erat volutpat. Pellentesque porta vulputate consectetur. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed eu nulla fringilla, pulvinar turpis eget, pellentesque lorem. Cras eu hendrerit turpis.</p><p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut leo orci, ultricies eget egestas sed, vehicula in turpis. Donec ligula quam, mollis ut nibh ac, sagittis viverra nisi. Aenean viverra elementum mi quis finibus. Etiam orci urna, consequat non nibh tempus, elementum maximus magna. Vivamus finibus nisi ut enim pulvinar, eu placerat urna dictum. Quisque urna lorem, luctus sed interdum id, pulvinar eu elit. Aliquam erat volutpat. Duis hendrerit, enim eget imperdiet fermentum, arcu ante sodales dolor, eget scelerisque diam arcu id odio. Morbi imperdiet justo eros, ac condimentum purus tristique et. </p><p> Suspendisse maximus orci risus, pretium maximus urna faucibus vitae. Phasellus imperdiet metus nec velit sodales, ac rutrum sem dignissim. Integer vel ipsum orci. Aliquam erat volutpat. Pellentesque porta vulputate consectetur. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed eu nulla fringilla, pulvinar turpis eget, pellentesque lorem. Cras eu hendrerit turpis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut leo orci, ultricies eget egestas sed, vehicula in turpis. Donec ligula quam, mollis ut nibh ac, sagittis viverra nisi. Aenean viverra elementum mi quis finibus. Etiam orci urna, consequat non nibh tempus, elementum maximus magna. Vivamus finibus nisi ut enim pulvinar, eu placerat urna dictum. Quisque urna lorem, luctus sed interdum id, pulvinar eu elit. Aliquam erat volutpat. Duis hendrerit, enim eget imperdiet fermentum, arcu ante sodales dolor, eget scelerisque diam arcu id odio. Morbi imperdiet justo eros, ac condimentum purus tristique et. </p><p> Suspendisse maximus orci risus, pretium maximus urna faucibus vitae. Phasellus imperdiet metus nec velit sodales, ac rutrum sem dignissim. Integer vel ipsum orci. Aliquam erat volutpat. Pellentesque porta vulputate consectetur. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed eu nulla fringilla, pulvinar turpis eget, pellentesque lorem. Cras eu hendrerit turpis.</p><p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut leo orci, ultricies eget egestas sed, vehicula in turpis. Donec ligula quam, mollis ut nibh ac, sagittis viverra nisi. Aenean viverra elementum mi quis finibus. Etiam orci urna, consequat non nibh tempus, elementum maximus magna. Vivamus finibus nisi ut enim pulvinar, eu placerat urna dictum. Quisque urna lorem, luctus sed interdum id, pulvinar eu elit. Aliquam erat volutpat. Duis hendrerit, enim eget imperdiet fermentum, arcu ante sodales dolor, eget scelerisque diam arcu id odio. Morbi imperdiet justo eros, ac condimentum purus tristique et.</p><p> Suspendisse maximus orci risus, pretium maximus urna faucibus vitae. Phasellus imperdiet metus nec velit sodales, ac rutrum sem dignissim. Integer vel ipsum orci. Aliquam erat volutpat. Pellentesque porta vulputate consectetur. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed eu nulla fringilla, pulvinar turpis eget, pellentesque lorem. Cras eu hendrerit turpis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut leo orci, ultricies eget egestas sed, vehicula in turpis. Donec ligula quam, mollis ut nibh ac, sagittis viverra nisi. Aenean viverra elementum mi quis finibus. Etiam orci urna, consequat non nibh tempus, elementum maximus magna. Vivamus finibus nisi ut enim pulvinar, eu placerat urna dictum. Quisque urna lorem, luctus sed interdum id, pulvinar eu elit. Aliquam erat volutpat. Duis hendrerit, enim eget imperdiet fermentum, arcu ante sodales dolor, eget scelerisque diam arcu id odio. Morbi imperdiet justo eros, ac condimentum purus tristique et. </p><p> Suspendisse maximus orci risus, pretium maximus urna faucibus vitae. Phasellus imperdiet metus nec velit sodales, ac rutrum sem dignissim. Integer vel ipsum orci. Aliquam erat volutpat. Pellentesque porta vulputate consectetur. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed eu nulla fringilla, pulvinar turpis eget, pellentesque lorem. Cras eu hendrerit turpis.</p><p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut leo orci, ultricies eget egestas sed, vehicula in turpis. Donec ligula quam, mollis ut nibh ac, sagittis viverra nisi. Aenean viverra elementum mi quis finibus. Etiam orci urna, consequat non nibh tempus, elementum maximus magna. Vivamus finibus nisi ut enim pulvinar, eu placerat urna dictum. Quisque urna lorem, luctus sed interdum id, pulvinar eu elit. Aliquam erat volutpat. Duis hendrerit, enim eget imperdiet fermentum, arcu ante sodales dolor, eget scelerisque diam arcu id odio. Morbi imperdiet justo eros, ac condimentum purus tristique et. </p><p> Suspendisse maximus orci risus, pretium maximus urna faucibus vitae. Phasellus imperdiet metus nec velit sodales, ac rutrum sem dignissim. Integer vel ipsum orci. Aliquam erat volutpat. Pellentesque porta vulputate consectetur. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed eu nulla fringilla, pulvinar turpis eget, pellentesque lorem. Cras eu hendrerit turpis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut leo orci, ultricies eget egestas sed, vehicula in turpis. Donec ligula quam, mollis ut nibh ac, sagittis viverra nisi. Aenean viverra elementum mi quis finibus. Etiam orci urna, consequat non nibh tempus, elementum maximus magna. Vivamus finibus nisi ut enim pulvinar, eu placerat urna dictum. Quisque urna lorem, luctus sed interdum id, pulvinar eu elit. Aliquam erat volutpat. Duis hendrerit, enim eget imperdiet fermentum, arcu ante sodales dolor, eget scelerisque diam arcu id odio. Morbi imperdiet justo eros, ac condimentum purus tristique et. </p><p> Suspendisse maximus orci risus, pretium maximus urna faucibus vitae. Phasellus imperdiet metus nec velit sodales, ac rutrum sem dignissim. Integer vel ipsum orci. Aliquam erat volutpat. Pellentesque porta vulputate consectetur. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed eu nulla fringilla, pulvinar turpis eget, pellentesque lorem. Cras eu hendrerit turpis.</p> </div>
</div> <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src="js/index.js"></script>
</body>
</html>
Fixed width and position sidebar - Script Codes CSS Codes
@import "//fonts.googleapis.com/css?family=Iceland:400";
*{ font-family: Iceland;
}
html, body,.wrapper{ margin: 0; padding: 0; position:relative; height: 100%;
}
/* SIDEBAR */
.sidebar{ position: fixed; float: left; min-width: 200px; background: black; color: white; min-height: 100%;
}
.sidebar ul a li{ padding: 5px 0px 5px 15px;
}
.sidebar a{ background-color: black; text-decoration: none; color: white;
}
.sidebar a:hover li{ color: orange;
}
.sidebar a:active li{ color: gray;
}
.sidebar li{ background-color: black; white-space: nowrap; overflow: hidden; border-bottom: solid thin gray;
}
.sidebar ul, ol{ margin: 0; padding: 0; list-style: none;
}
.sidebar .sidebar-header{ background-color: white; color: black; cursor: default;
}
.sidebar .sidebar-header:hover{ color: black;
}
/* PAGE CONTENT */
.page-content{ min-height: 100%; background: black; border-left: solid thin white; color: white; padding: 10px; margin-left: 12.5em; color: #B6FF00;
}Fixed width and position sidebar - Script Codes JS Codes
//
| Developer | TryHardHusky |
| Username | TryHardHusky |
| Uploaded | July 07, 2022 |
| Rating | 3 |
| Size | 2,848 Kb |
| Views | 36,432 |
Find the perfect freelance services for your business! Fiverr's mission is to change how the world works together. Fiverr connects businesses with freelancers offering digital services in 500+ categories. Find Developer!
| Name | Size |
| 403 with Redirect | 1,932 Kb |
| Simple blog page | 2,467 Kb |
| Gather Facebook Page Info with jQuery | 2,222 Kb |
| Image Gallery with Fullscreen modal | 3,596 Kb |
| Movie List | 3,680 Kb |
| Animated Health Bar | 2,398 Kb |
| Konami Code - Colors and Timeouts | 2,637 Kb |
| Console hacker | 2,769 Kb |
| Matrix Code Console | 6,710 Kb |
| A Pen by TryHardHusky | 7,103 Kb |
Jasper is the AI Content Generator that helps you and your team break through creative blocks to create amazing, original content 10X faster. Discover all the ways the Jasper AI Content Platform can help streamline your creative workflows. Start For Free!
| Name | Username | Size |
| Loading animation with css | Icebob | 2,947 Kb |
| CSS Gem Badge | Orchard | 3,335 Kb |
| CSS3 iPad | Vikvarg | 1,766 Kb |
| Spin | Elalemanyo | 8,262 Kb |
| Fluid Responsive Typography | Jonmilner | 4,205 Kb |
| A Pen by aleen42 | Aleen42 | 11,473 Kb |
| Brent Burns Tribute Page | Nevada48 | 2,569 Kb |
| React Template | Isac | 1,241 Kb |
| Hexagons | Ashmind | 4,360 Kb |
| Contact | GanNichiHa | 2,514 Kb |
Surf anonymously, prevent hackers from acquiring your IP address, send anonymous email, and encrypt your Internet connection. High speed, ultra secure, and easy to use. Instant setup. Hide Your IP Now!
