Organizational Chart
How do I make an organizational chart?
Full css. What is a organizational chart? How do you make a organizational chart? This script and codes were developed by Olivier C on 19 November 2022, Saturday.
Organizational Chart - Script Codes HTML Codes
<!DOCTYPE html>
<html >
<head> <meta charset="UTF-8"> <title>Organizational Chart</title> <link rel="stylesheet" href="css/style.css">
</head>
<body>
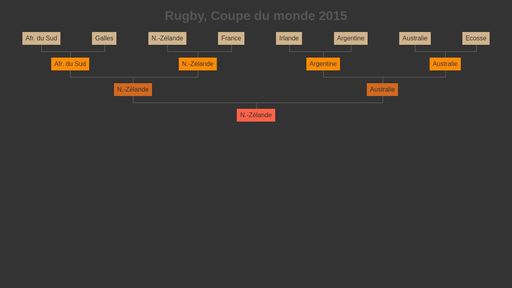
<h1>Rugby, Coupe du monde 2015</h1>
<div class="organizational-chart"> <!-- 1/4 finale :--> <ul> <li>Afr. du Sud</li> <li>Galles</li> <li>N.-Zélande</li> <li>France</li> <li>Irlande</li> <li>Argentine</li> <li>Australie</li> <li>Ecosse</li> </ul> <!-- 1/2 finale :--> <ul> <li>Afr. du Sud</li> <li>N.-Zélande</li> <li>Argentine</li> <li>Australie</li> </ul> <!-- Finale :--> <ul> <li>N.-Zélande</li> <li>Australie</li> </ul> <!-- Vainqueur :--> <ul> <li>N.-Zélande</li> </ul>
</div>
</body>
</html>
Organizational Chart - Script Codes CSS Codes
* { box-sizing: border-box;
}
body { margin: 1em; font-family: Arial; color: #333; background: #333;
}
h1 { text-align: center; color: #555;
}
.organizational-chart ul { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-pack: distribute; justify-content: space-around; margin: 0; padding: 0;
}
.organizational-chart li { position: relative; min-height: 2em; margin-bottom: 2em; padding: 0.5em; line-height: 1; list-style: none; background-color: Tan;
}
.organizational-chart li::before { content: ''; position: absolute; display: block; top: calc(100% + 1em); width: calc(100% + 2vw); border: 1px solid #555;
}
.organizational-chart li:empty { background: transparent;
}
.organizational-chart li:empty::before,
.organizational-chart li:empty::after { content: none;
}
.organizational-chart li:nth-child(odd)::before { left: 50%;
}
.organizational-chart li:nth-child(even)::before { right: 50%;
}
@media (max-width: 65rem) { .organizational-chart ul li::before { width: calc(100% - 1vw); } .organizational-chart ul:nth-child(2) li::before { width: calc(100% + 4vw); } .organizational-chart ul:nth-child(3) li::before { width: calc(100% + 16vw); }
}
@media (min-width: 65rem) { .organizational-chart ul:nth-child(2) li::before { width: calc(100% + 8vw); } .organizational-chart ul:nth-child(3) li::before { width: calc(100% + 20vw); }
}
.organizational-chart ul:last-child li::before { content: none;
}
.organizational-chart li::after { content: ''; position: absolute; display: block; z-index: -1; top: 100%; left: 50%; height: 1em; border: 1px solid #555;
}
.organizational-chart ul + ul li::after { top: -1em; height: 4em;
}
.organizational-chart ul:last-child li::after { height: 1em;
}
.organizational-chart ul:nth-child(2) li { background-color: DarkOrange;
}
.organizational-chart ul:nth-child(3) li { background-color: Chocolate;
}
.organizational-chart ul:nth-child(4) li { background-color: Tomato;
}
| Developer | Olivier C |
| Username | olivier-c |
| Uploaded | November 19, 2022 |
| Rating | 3 |
| Size | 3,077 Kb |
| Views | 18,216 |
Find the perfect freelance services for your business! Fiverr's mission is to change how the world works together. Fiverr connects businesses with freelancers offering digital services in 500+ categories. Find Developer!
| Name | Size |
| Flex layout | 2,253 Kb |
| Picture tag, srcset and sizes attributes | 2,894 Kb |
| Space Invaders | 54,137 Kb |
| Resize Navigation Bar | 2,714 Kb |
| TagSphere | 3,539 Kb |
| Signature | 16,001 Kb |
| Number Lists | 2,486 Kb |
| A Pen by Olivier C | 1,980 Kb |
| Animation full CSS | 2,368 Kb |
| Graphs | 4,250 Kb |
Jasper is the AI Content Generator that helps you and your team break through creative blocks to create amazing, original content 10X faster. Discover all the ways the Jasper AI Content Platform can help streamline your creative workflows. Start For Free!
| Name | Username | Size |
| Flat Star Wars | Kevinjannis | 37,947 Kb |
| A Pen by James Podles | Jpod | 2,656 Kb |
| A vuejs widget | Chrgl86 | 2,869 Kb |
| Formations | Cantelope | 5,731 Kb |
| A Pen by Shidhin | Shidhincr | 5,015 Kb |
| Isometric css island | Xaddict | 2,950 Kb |
| SVG Transform vs CSS Transform | AmeliaBR | 4,175 Kb |
| Perspective Origin Demo | Agelber | 3,614 Kb |
| Flex Chart | James_zedd | 4,111 Kb |
| Light Switch | Bartuc | 4,933 Kb |
Surf anonymously, prevent hackers from acquiring your IP address, send anonymous email, and encrypt your Internet connection. High speed, ultra secure, and easy to use. Instant setup. Hide Your IP Now!
