Tabla de la semana
How do I make an tabla de la semana?
What is a tabla de la semana? How do you make a tabla de la semana? This script and codes were developed by Paola on 23 December 2022, Friday.
Tabla de la semana - Script Codes HTML Codes
<!DOCTYPE html>
<html >
<head> <meta charset="UTF-8"> <title>Tabla de la semana</title> <link rel="stylesheet" href="css/style.css">
</head>
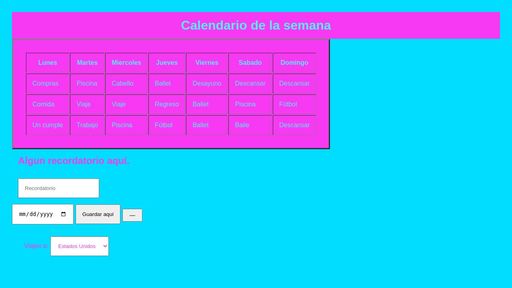
<body> <h1>Calendario de la semana</h1>
<table border="3" id="Tabla"> <tr> <th>Lunes</th> <th>Martes</th> <th>Miercoles</th> <th>Jueves</th> <th>Viernes</th> <th>Sabado</th> <th>Domingo</th> </tr> <tr> <td>Compras</td> <td>Piscina</td> <td>Cabello</td> <td>Ballet</td> <td>Desayuno</td> <td>Descansar</td> <td>Descansar</td> </tr> <tr> <td>Comida</td> <td>Viaje</td> <td>Viaje</td> <td>Regreso</td> <td>Ballet</td> <td>Piscina</td> <td>Fútbol</td> </tr> <tr> <td>Un cumple</td> <td>Trabajo</td> <td>Piscina</td> <td>Fútbol</td> <td>Ballet</td> <td>Baile</td> <td>Descansar</td> </tr>
</table>
<h2>Algun recordatorio aquí.</h2>
<form action="">
<input type="text" placeholder="Recordatorio"/>
</form>
<input type="date" />
<button type="submit">Guardar aquí</button>
<input type="color" />
<form action=""> <div id="formulario"> Viajes a: <select name="viajes" id="elegir"> <option value="">Paris</option> <option value="" selected="selected">Estados Unidos</option> <option value="">Italia</option> <option value="">México</option> </select> </div>
</form>
</body>
</html>
Tabla de la semana - Script Codes CSS Codes
*{ margin:0; padding:15px;
}
h1{ background-color:#F739F4; color:#52EEFF; text-align:center;
}
#Tabla{ padding:30px; color:#52EEFF; background-color:#F739F4;
}
body{ background:#00DDFF; font-family: arial;
}
h2{ color:#F739F4
}
#elegir{ color:#F739F4
}
#formulario{ color:#F739F4;
}
| Developer | Paola |
| Username | Mushurockera |
| Uploaded | December 23, 2022 |
| Rating | 3 |
| Size | 1,890 Kb |
| Views | 12,144 |
Find the perfect freelance services for your business! Fiverr's mission is to change how the world works together. Fiverr connects businesses with freelancers offering digital services in 500+ categories. Find Developer!
| Name | Size |
| Osos | 3,701 Kb |
| Entrevista Shakira | 3,364 Kb |
| Club penguin | 2,412 Kb |
| Pasa el mouse por los textos y una sorpresa aparecera | 1,774 Kb |
| Cascada y pavo reales en 3D | 2,654 Kb |
| Los Shopkins | 2,205 Kb |
| Monsters University | 4,523 Kb |
| Ideas | 1,747 Kb |
| Todo Rosa | 2,218 Kb |
| Colores de la vida | 2,558 Kb |
Jasper is the AI Content Generator that helps you and your team break through creative blocks to create amazing, original content 10X faster. Discover all the ways the Jasper AI Content Platform can help streamline your creative workflows. Start For Free!
| Name | Username | Size |
| CSS eye follow | Pedrocampos | 2,592 Kb |
| Ball physics | Blackkbot | 3,874 Kb |
| Minimal Menu | Achudars | 3,430 Kb |
| Flying Bee | Pwsm50 | 3,711 Kb |
| Apple website | Jds317 | 1,835 Kb |
| Sencha Touch 2.3.1 Basic Grid Example | Trozdol | 2,770 Kb |
| Adding and Removing Element | Accimeesterlin | 2,119 Kb |
| Filtre ile Arama Kutusu - Search Box with Filter | AyhanALTINOK | 3,448 Kb |
| Personal Website Redesign v2.0 | DevItWithDavid | 5,168 Kb |
| Confirm Close Of Foundation Reveal Modal | Winghouchan | 1,818 Kb |
Surf anonymously, prevent hackers from acquiring your IP address, send anonymous email, and encrypt your Internet connection. High speed, ultra secure, and easy to use. Instant setup. Hide Your IP Now!
