Table layout
How do I make an table layout?
What is a table layout? How do you make a table layout? This script and codes were developed by Olivier C on 19 November 2022, Saturday.
Table layout - Script Codes HTML Codes
<!DOCTYPE html>
<html >
<head> <meta charset="UTF-8"> <title>Table layout</title> <link rel="stylesheet" href="css/style.css">
</head>
<body>
<html> <body></body> <div class="grid"> <div></div> <div></div> <div></div> <div></div> </div> <div class="grid"> <div></div> <div></div> <div></div> <div></div> </div> <div class="grid"> <div></div> <div></div> <div></div> <div></div> </div>
</html>
</body>
</html>
Table layout - Script Codes CSS Codes
body { min-height: 100vh; margin: 0; text-align: center; color: #fff; background-color: #333;
}
.grid { display: table; table-layout: fixed; width: 100%; height: calc(100vh / 3);
}
.grid > * { box-sizing: border-box; display: table-cell; height: calc(100vh / 3); line-height: 100%; background-color: #444;
}
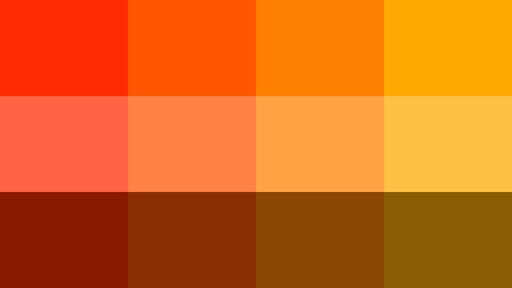
.grid > :nth-child(1) { background-color: #ff2b01;
}
.grid > :nth-child(2) { background-color: #ff5601;
}
.grid > :nth-child(3) { background-color: #ff8001;
}
.grid > :nth-child(4) { background-color: #ffaa01;
}
.grid:nth-child(2) > :nth-child(1) { background-color: #ff6344;
}
.grid:nth-child(2) > :nth-child(2) { background-color: #ff8244;
}
.grid:nth-child(2) > :nth-child(3) { background-color: #ffa244;
}
.grid:nth-child(2) > :nth-child(4) { background-color: #ffc144;
}
.grid:nth-child(3) > :nth-child(1) { background-color: #8a1902;
}
.grid:nth-child(3) > :nth-child(2) { background-color: #8a2f02;
}
.grid:nth-child(3) > :nth-child(3) { background-color: #8a4602;
}
.grid:nth-child(3) > :nth-child(4) { background-color: #8a5d02;
}
| Developer | Olivier C |
| Username | olivier-c |
| Uploaded | November 19, 2022 |
| Rating | 3 |
| Size | 2,198 Kb |
| Views | 12,144 |
Find the perfect freelance services for your business! Fiverr's mission is to change how the world works together. Fiverr connects businesses with freelancers offering digital services in 500+ categories. Find Developer!
| Name | Size |
| Full SVG | 18,023 Kb |
| Flex layout | 2,253 Kb |
| Resize Navigation Bar | 2,714 Kb |
| Backgrounds... | 2,873 Kb |
| TagSphere | 3,539 Kb |
| Arrow Scroll Top | 7,025 Kb |
| Space Invaders | 54,137 Kb |
| Calendar | 3,739 Kb |
| One Page Template HTML5 | 5,479 Kb |
| Signature | 16,001 Kb |
Jasper is the AI Content Generator that helps you and your team break through creative blocks to create amazing, original content 10X faster. Discover all the ways the Jasper AI Content Platform can help streamline your creative workflows. Start For Free!
| Name | Username | Size |
| Animating characters with jQuery | 042 | 2,776 Kb |
| React TODO | Enieste | 3,320 Kb |
| Alumni ECA | MatheusLima92 | 3,777 Kb |
| Boom | Mhrjnsa1 | 1,794 Kb |
| Angular Sandbox | Alexgurrola | 1,616 Kb |
| Calendar | Miroot | 2,033 Kb |
| Animated skewed panes | NyX | 4,462 Kb |
| Lunar eclipse | Ademilter | 2,056 Kb |
| Process Accordion | Devilskitchen | 31,432 Kb |
| Google Chrome Icon using Pure CSS in one DIV | Grssam | 3,627 Kb |
Surf anonymously, prevent hackers from acquiring your IP address, send anonymous email, and encrypt your Internet connection. High speed, ultra secure, and easy to use. Instant setup. Hide Your IP Now!
