Color Guess Game
How do I make an color guess game?
What is a color guess game? How do you make a color guess game? This script and codes were developed by Milos Stankovic on 27 January 2023, Friday.
Color Guess Game - Script Codes HTML Codes
<!DOCTYPE html>
<html >
<head> <meta charset="UTF-8"> <title>Color Guess Game</title> <link rel='stylesheet prefetch' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-beta/css/bootstrap.min.css'> <link rel="stylesheet" href="css/style.css">
</head>
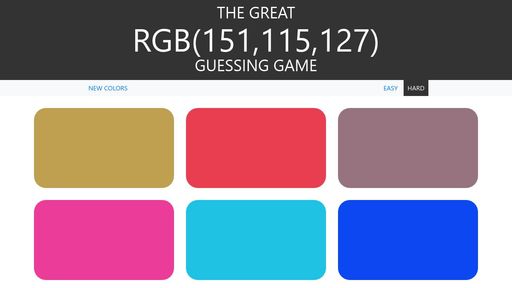
<body> <nav class="navbar navbar-expand-lg" id="nav_bar" style="background: #333;"> <div class="container" style="text-align: center; color: #fff"> <h1 style="width: 100%; text-transform: uppercase;">The Great <span id="color_heading" style="display: block; font-size: 2em;">rgb(0, 0, 0)</span> <span style="display: block;">Guessing Game</span></h1> </div>
</nav>
<nav class="navbar navbar-expand-lg navbar-light bg-light" style="margin-bottom: 30px;"> <div class="container" style="text-align: center; color: #333;"> <div class="col-lg-4 col-sm-4" style="text-transform: uppercase;"> <a href="#" id="new_colors">New colors</a> </div> <div class="col-lg-4 col-sm-4"> <span id="try_again"></span> </div> <div class="col-lg-4 col-sm-4" style="text-transform: uppercase;"> <a href="#" id="easy" class="mode">Easy</a> <a href="#" id="hard" class="active mode">Hard</a> </div> </div>
</nav>
<div class="container"> <div class="row"> <div class="col-lg-4 col-sm-12"> <span class="colorbox" id="box1"></span> </div> <div class="col-lg-4 col-sm-12"> <span class="colorbox" id="box2"></span> </div> <div class="col-lg-4 col-sm-12"> <span class="colorbox" id="box3"></span> </div> <div class="col-lg-4 col-sm-12"> <span class="colorbox" id="box4"></span> </div> <div class="col-lg-4 col-sm-12"> <span class="colorbox" id="box5"></span> </div> <div class="col-lg-4 col-sm-12"> <span class="colorbox" id="box6"></span> </div> </div>
</div> <script src='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-beta/js/bootstrap.min.js'></script> <script src="js/index.js"></script>
</body>
</html>Color Guess Game - Script Codes CSS Codes
.img-thumbnail { margin-bottom: 30px;
}
.mode { padding: 10px;
}
.active { background: #333; color: #fff;
}
.colorbox { background: black; display: block; height: 200px; border-radius: 30px; margin-bottom: 30px;
}
.hidden { opacity: 0;
}Color Guess Game - Script Codes JS Codes
var navBar = document.getElementById("nav_bar");
var colorHeading = document.getElementById("color_heading");
var boxes = document.getElementsByClassName("colorbox");
var newColors = document.getElementById("new_colors");
var easy = document.getElementById("easy");
var hard = document.getElementById("hard");
var difficulty = 6;
var tryAgain = document.getElementById("try_again");
var color = "0,0,0";
var colorToPick = 0;
var colorToGuess = "0,0,0";
var clickedColor = "0,0,0";
var clickedColorString = "0,0,0";
function randomNumbers() { navBar.style.backgroundColor = "#333"; tryAgain.textContent = ""; if ( difficulty === 6 ) { var numbers = [ [0,0,0],[0,0,0],[0,0,0],[0,0,0],[0,0,0],[0,0,0] ]; } else { var numbers = [ [0,0,0],[0,0,0],[0,0,0] ]; } colorToPick = Math.floor(Math.random() * difficulty); for ( var i = 0; i < numbers.length; i++) { for ( var j = 0; j < numbers[i].length; j++) { numbers[i][j] = Math.floor(Math.random() * 256); } color = numbers[i].toString(); boxes[i].style.backgroundColor = "rgb(" + color + ")"; } colorToGuess = numbers[colorToPick].toString(); colorHeading.textContent = "RGB(" + colorToGuess + ")";
}
// events
newColors.addEventListener("click", randomNumbers);
easy.addEventListener("click", function(){ difficulty = 3; hard.classList.remove("active"); this.classList.toggle("active"); boxes[3].classList.add("hidden"); boxes[4].classList.add("hidden"); boxes[5].classList.add("hidden"); randomNumbers();
});
hard.addEventListener("click", function(){ difficulty = 6; easy.classList.remove("active"); this.classList.toggle("active"); boxes[3].classList.remove("hidden"); boxes[4].classList.remove("hidden"); boxes[5].classList.remove("hidden"); randomNumbers()
});
for ( var i = 0; i < boxes.length; i++) { boxes[i].addEventListener("click", function() { clickedColor = this.style.backgroundColor; clickedColorString = clickedColor.replace("rgb(", "").replace(")", "").replace(/ /g, ""); if ( colorToGuess === clickedColorString ) { navBar.style.backgroundColor = clickedColor; for ( var i = 0; i < difficulty; i++) { boxes[i].classList.remove("hidden"); boxes[i].style.backgroundColor = clickedColor; } tryAgain.textContent = "Correct!"; } else { this.classList.add("hidden"); tryAgain.textContent = "Try Again"; } });
}
// init
randomNumbers();
| Developer | Milos Stankovic |
| Username | milstanyu |
| Uploaded | January 27, 2023 |
| Rating | 3 |
| Size | 2,795 Kb |
| Views | 4,048 |
Find the perfect freelance services for your business! Fiverr's mission is to change how the world works together. Fiverr connects businesses with freelancers offering digital services in 500+ categories. Find Developer!
| Name | Size |
| Playlist - Multidimensional Array | 1,608 Kb |
| Lightbox | 2,798 Kb |
| Array | 1,753 Kb |
| Switch | 1,759 Kb |
| Drawing Application | 3,534 Kb |
| Objects | 1,936 Kb |
| While loop that show n random numbers | 1,434 Kb |
| Null and Undefined | 1,399 Kb |
| CHALLENGE | 2,063 Kb |
| Search Stock | 1,680 Kb |
Jasper is the AI Content Generator that helps you and your team break through creative blocks to create amazing, original content 10X faster. Discover all the ways the Jasper AI Content Platform can help streamline your creative workflows. Start For Free!
| Name | Username | Size |
| Navcube | Wbarlow | 4,775 Kb |
| Minimal Menu | Achudars | 3,430 Kb |
| Transitioning application screens with semantically named classes | Djgrant | 3,697 Kb |
| CSS3 Form Page Design | Rssatnam | 3,613 Kb |
| Parallax scrolling scene | Iharosi | 2,485 Kb |
| Mobile first social buttons with no iframe | Alistairtweedie | 3,158 Kb |
| Scroll using CSS | Casperovic | 2,159 Kb |
| Lunar eclipse | Ademilter | 2,056 Kb |
| Exploring css spinners | Akagr | 3,569 Kb |
| How to add Css Fold Notes In Blogger By Askwithloud.com | Askwithloud | 2,280 Kb |
Surf anonymously, prevent hackers from acquiring your IP address, send anonymous email, and encrypt your Internet connection. High speed, ultra secure, and easy to use. Instant setup. Hide Your IP Now!
