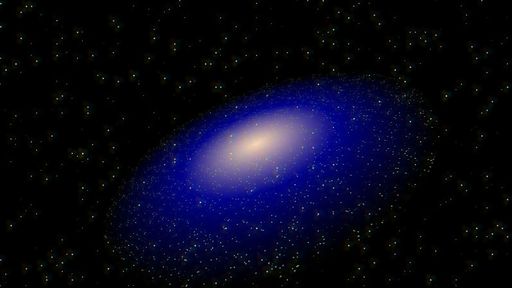
Galaxy
How do I make an galaxy?
What is a galaxy? How do you make a galaxy? This script and codes were developed by David Bellotti on 30 October 2022, Sunday.
Galaxy - Script Codes HTML Codes
<!DOCTYPE html>
<html >
<head> <meta charset="UTF-8"> <title>Galaxy</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link rel="stylesheet" href="css/style.css">
</head>
<body> <div class="universe"> <div class="galaxy"></div>
</div> <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src="js/index.js"></script>
</body>
</html>
Galaxy - Script Codes CSS Codes
.star { display: block; border-radius: 50%; position: absolute; box-shadow: -6px -8px 10px #F8A50E, -4px 7px 10px #BFF80E, 6px -4px 10px #0ED6F8;
}
.galaxy { position: fixed; top: 0px; bottom: 0; left: 0; right: 0; -webkit-animation: rotate 300s linear infinite; animation: rotate 300s linear infinite; background-image: -webkit-radial-gradient(circle, #ffdab9, #00008b, rgba(0, 0, 0, 0) 70%); background-image: radial-gradient(circle, #ffdab9, #00008b, rgba(0, 0, 0, 0) 70%); -webkit-transform-style: preserve-3d; transform-style: preserve-3d; border-radius: 50%; overflow: hidden; height: 800px; width: 800px; margin: auto;
}
.universe { position: fixed; top: 0px; bottom: 0; left: 0; right: 0; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-transform: perspective(50em) rotateX(-120deg) rotateY(20deg); transform: perspective(50em) rotateX(-120deg) rotateY(20deg);
}
@-webkit-keyframes rotate { from { -webkit-transform: rotateZ(0deg); } to { -webkit-transform: rotateZ(360deg); }
}
@keyframes rotate { from { -webkit-transform: rotateZ(0deg); transform: rotateZ(0deg); } to { -webkit-transform: rotateZ(360deg); transform: rotateZ(360deg); }
}
body { background-color: black;
}Galaxy - Script Codes JS Codes
function rando(range) { return Math.floor(Math.random() * range).toString();
}
function starProps(diameter, canvasHeight) { var d = rando(diameter); return { height: d, width: d, top: rando(canvasHeight) + 'px', left: rando(canvasHeight) + 'px', 'background-color': 'hsla(' + rando(360) + ',50%,75%, 1)' };
}
for (var i = 0; i < 5000; i++) { $('.galaxy').append( $('<div class="star"></div>').css(starProps(3, 800)) );
}
for (var i = 0; i < 700; i++) { var diameter = rando(5); $('body').append( $('<div class="star"></div>').css({ height: diameter, width: diameter, top: rando(100) + 'vh', left: rando(100) + 'vw', 'background-color': 'hsla(' + rando(360) + ',50%,75%, 1)', opacity: '0.8' }) );
}
| Developer | David Bellotti |
| Username | dbellotti |
| Uploaded | October 30, 2022 |
| Rating | 3 |
| Size | 2,889 Kb |
| Views | 10,120 |
Find the perfect freelance services for your business! Fiverr's mission is to change how the world works together. Fiverr connects businesses with freelancers offering digital services in 500+ categories. Find Developer!
| Name | Size |
| CreativeBrains play | 4,188 Kb |
| Centered Box | 1,893 Kb |
| Arora | 10,447 Kb |
| Fab menu v1 | 3,487 Kb |
| Multi range slider with gradient | 2,909 Kb |
| Red Curtain | 6,730 Kb |
| Princess Mononoke Forest Spirits - WIP | 2,667 Kb |
| FAB menu v2 | 4,049 Kb |
| Material Design Lite components demo | 2,008 Kb |
| Chromatic Depth | 2,301 Kb |
Jasper is the AI Content Generator that helps you and your team break through creative blocks to create amazing, original content 10X faster. Discover all the ways the Jasper AI Content Platform can help streamline your creative workflows. Start For Free!
| Name | Username | Size |
| A Pen by Ben Babics | Benbabics | 2,957 Kb |
| 404 Page | Saransh | 2,666 Kb |
| Sticky notes with CSS3 | HaiNguyen007 | 2,146 Kb |
| Jstam.com Home Page | Jstam | 10,558 Kb |
| Single element checkbox | Ivijaygupta | 1,996 Kb |
| BSP Dungeon Generation | Xgundam05 | 5,326 Kb |
| Brent Burns Tribute Page | Nevada48 | 2,569 Kb |
| Underlined form fields | Mitchdot | 2,323 Kb |
| A Pen by John Malc | F789gh | 1,420 Kb |
| Smoke Shader - Frame Buffer | Omarshe7ta | 2,672 Kb |
Surf anonymously, prevent hackers from acquiring your IP address, send anonymous email, and encrypt your Internet connection. High speed, ultra secure, and easy to use. Instant setup. Hide Your IP Now!
