How to Build a Blog Layout With Bulma
How do I make an how to build a blog layout with bulma?
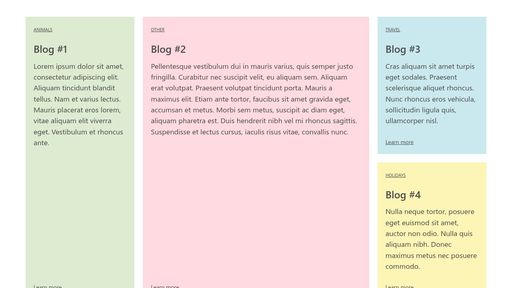
Demo from the tutorial Quick Tip: How to Build a Blog Layout With Bulma on Envato Tuts+. What is a how to build a blog layout with bulma? How do you make a how to build a blog layout with bulma? This script and codes were developed by Envato Tuts+ on 27 December 2022, Tuesday.
How to Build a Blog Layout With Bulma - Script Codes HTML Codes
<!DOCTYPE html>
<html >
<head> <meta charset="UTF-8"> <title>How to Build a Blog Layout With Bulma</title> <link rel='stylesheet prefetch' href='https://cdnjs.cloudflare.com/ajax/libs/bulma/0.3.1/css/bulma.min.css'> <link rel="stylesheet" href="css/style.css">
</head>
<body> <section class="section"> <div class="container"> <!-- FIRST ROW --> <div class="tile is-ancestor"> <div class="tile is-parent"> <article class="tile is-child green post"> <a class="post__category" href="">Animals</a> <h2 class="post__title">Blog #1</h2> <div class="post__content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam tincidunt blandit tellus. Nam et varius lectus. Mauris placerat eros lorem, vitae aliquam elit viverra eget. Vestibulum et rhoncus ante.</div> <a class="post__permalink" href="">Learn more</a> </article> </div> <div class="tile is-6 is-parent"> <article class="tile is-child pink post"> <a class="post__category" href="">Other</a> <h2 class="post__title">Blog #2</h2> <div class="post__content">Pellentesque vestibulum dui in mauris varius, quis semper justo fringilla. Curabitur nec suscipit velit, eu aliquam sem. Aliquam erat volutpat. Praesent volutpat tincidunt porta. Mauris a maximus elit. Etiam ante tortor, faucibus sit amet gravida eget, accumsan et metus. Morbi sem metus, suscipit ac diam eget, aliquam pharetra est. Duis hendrerit nibh vel mi rhoncus sagittis. Suspendisse et lectus cursus, iaculis risus vitae, convallis nunc.</div> <a class="post__permalink" href="">Learn more</a> </article> </div> <div class="tile is-vertical is-parent"> <article class="tile is-child blue post"> <a class="post__category" href="">travel</a> <h2 class="post__title">Blog #3</h2> <div class="post__content">Cras aliquam sit amet turpis eget sodales. Praesent scelerisque aliquet rhoncus. Nunc rhoncus eros vehicula, sollicitudin ligula quis, ullamcorper nisl.</div> <a class="post__permalink" href="">Learn more</a> </article> <article class="tile is-child gold post"> <a class="post__category" href="">holidays</a> <h2 class="post__title">Blog #4</h2> <div class="post__content">Nulla neque tortor, posuere eget euismod sit amet, auctor non odio. Nulla quis aliquam nibh. Donec maximus metus nec posuere commodo.</div> <a class="post__permalink" href="">Learn more</a> </article> </div> </div> <!-- SECOND ROW --> <div class="tile is-ancestor"> <div class="tile is-6 is-parent"> <article class="tile is-child gray post"> <a class="post__category" href="">technology</a> <h2 class="post__title">Blog #5</h2> <div class="post__content">Duis mattis ex nisi, lobortis lacinia ipsum suscipit in. Quisque sed leo at purus eleifend porttitor. Quisque ultricies, erat a fringilla efficitur, urna arcu sodales erat, ac auctor mauris velit at elit. Duis fringilla diam egestas diam vehicula auctor. Cras non bibendum ex. Integer tempor mollis dignissim. Maecenas egestas tortor mi, in egestas mi vulputate vel. Suspendisse in mollis odio, et aliquet orci. Vivamus eleifend facilisis venenatis. Etiam lobortis nec turpis suscipit ullamcorper. Nunc vel lorem ac turpis luctus malesuada. Etiam vulputate vitae ex nec interdum. Maecenas condimentum volutpat turpis sed vulputate. Mauris egestas hendrerit fermentum. Proin non lacus dolor. Nulla ac hendrerit ante.</div> <a class="post__permalink" href="">Learn more</a> </article> </div> <div class="tile is-vertical is-parent"> <article class="tile is-child blue post"> <a class="post__category" href="">trends</a> <h2 class="post__title">Blog #6</h2> <div class="post__content"> Etiam ante tortor, faucibus sit amet gravida eget, accumsan et metus. Morbi sem metus, suscipit ac diam eget, aliquam pharetra est. Duis hendrerit nibh vel mi rhoncus sagittis. Suspendisse et lectus cursus.</div> <a class="post__permalink" href="">Learn more</a> </article> <article class="tile is-child gold post"> <a class="post__category" href="">music</a> <h2 class="post__title">Blog #7</h2> <div class="post__content">Praesent rutrum turpis vitae massa dictum rhoncus. Nullam vel purus velit. Ut posuere velit quis arcu aliquet.</div> <a class="post__permalink" href="">Learn more</a> </article> </div> <div class="tile is-parent"> <article class="tile is-child red post"> <a class="post__category" href="">fashion</a> <h2 class="post__title">Blog #8</h2> <div class="post__content">Duis mattis ex nisi, lobortis lacinia ipsum suscipit in. Quisque sed leo at purus eleifend porttitor. Quisque ultricies, erat a fringilla efficitur, urna arcu sodales erat, ac auctor mauris velit at elit.</div> <a class="post__permalink" href="">Learn more</a> </article> </div> </div> <!-- THIRD ROW --> <div class="tile is-ancestor"> <div class="tile is-8 is-vertical"> <div class="tile fb-auto"> <div class="tile is-parent"> <article class="tile is-child blue post"> <a class="post__category" href="">travel</a> <h2 class="post__title">Blog #9</h2> <div class="post__content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam tincidunt blandit tellus. Nam et varius lectus. Mauris placerat eros lorem, vitae aliquam.</div> <a class="post__permalink" href="">Learn more</a> </article> </div> <div class="tile is-parent"> <article class="tile is-child gray post"> <a class="post__category" href="">media</a> <h2 class="post__title">Blog #10</h2> <div class="post__content">Aliquam congue congue tempus. Aenean hendrerit nisl a massa venenatis bibendum. Nullam fermentum augue sit amet magna euismod luctus. Morbi massa neque.</div> <a class="post__permalink" href="">Learn more</a> </article> </div> <div class="tile is-parent"> <article class="tile is-child red post"> <a class="post__category" href="">animals</a> <h2 class="post__title">Blog #11</h2> <div class="post__content">Etiam ante tortor, faucibus sit amet gravida eget, accumsan et metus. Morbi sem metus, suscipit ac diam eget, aliquam pharetra est. Duis hendrerit nibh vel mi rhoncus sagittis. Suspendisse et lectus cursus.</div> <a class="post__permalink" href="">Learn more</a> </article> </div> </div> <div class="tile fb-auto"> <div class="tile is-parent"> <article class="tile is-child pink post"> <a class="post__category" href="">technology</a> <h2 class="post__title">Blog #12</h2> <div class="post__content">Aliquam congue congue tempus. Aenean hendrerit nisl a massa venenatis bibendum. Nullam fermentum augue sit amet magna euismod luctus. Morbi massa neque.</div> <a class="post__permalink" href="">Learn more</a> </article> </div> <div class="tile is-parent"> <article class="tile is-child gold post"> <a class="post__category" href="">fashion</a> <h2 class="post__title">Blog #13</h2> <div class="post__content">Etiam ante tortor, faucibus sit amet gravida eget, accumsan et metus.</div> <a class="post__permalink" href="">Learn more</a> </article> </div> </div> </div> <div class="tile is-parent"> <article class="tile is-child green post"> <a class="post__category" href="">fashion</a> <h2 class="post__title">Blog #14</h2> <div class="post__content">Duis mattis ex nisi, lobortis lacinia ipsum suscipit in. Quisque sed leo at purus eleifend porttitor. Quisque ultricies, erat a fringilla efficitur.</div> <a class="post__permalink" href="">Learn more</a> </article> </div> </div> </div> <!-- /container -->
</section>
</body>
</html>
How to Build a Blog Layout With Bulma - Script Codes CSS Codes
.post { position: relative; padding: 20px; -ms-flex-preferred-size: auto; flex-basis: auto;
}
.post__category { font-size: .8rem; text-transform: uppercase;
}
.post__title { font-size: 1.8rem; font-weight: 600; margin: 20px 0 10px;
}
.post__content { font-size: 1.3rem; margin-bottom: 50px;
}
.post__category,
.post__permalink { color: #4a4a4a; text-decoration: underline;
}
.post__permalink { position: absolute; bottom: 20px;
}
.fb-auto { -ms-flex-preferred-size: auto; flex-basis: auto;
}
.pink { background: #ffdae0;
}
.gray { background: #e7f0da;
}
.green { background: #ddebd0;
}
.gold { background: #fcf5b6;
}
.blue { background: #cae9ef;
}
.red { background: #f8c9c1;
}
| Developer | Envato Tuts+ |
| Username | tutsplus |
| Uploaded | December 27, 2022 |
| Rating | 3.5 |
| Size | 3,282 Kb |
| Views | 20,240 |
Find the perfect freelance services for your business! Fiverr's mission is to change how the world works together. Fiverr connects businesses with freelancers offering digital services in 500+ categories. Find Developer!
| Name | Size |
| How to Build an Off-Canvas Navigation With CSS Grid | 3,489 Kb |
| Building a Vertical Timeline With CSS and a Touch of JavaScript | 3,525 Kb |
| How to Create a Fixed Header Which Animates on Page Scroll | 3,561 Kb |
| Building a Horizontal Timeline With CSS and JavaScript | 6,281 Kb |
| Adding Appeal to Your Animations on the Web | 5,132 Kb |
| CSS Tooltip Magic | 3,027 Kb |
| Material Design Lite grid demo | 1,803 Kb |
| Material Design Lite card demo | 2,045 Kb |
| Material Design Lite buttons demo | 1,817 Kb |
| Building Responsive Forms With Flexbox | 2,474 Kb |
Jasper is the AI Content Generator that helps you and your team break through creative blocks to create amazing, original content 10X faster. Discover all the ways the Jasper AI Content Platform can help streamline your creative workflows. Start For Free!
| Name | Username | Size |
| Slider css only | Armandobau | 2,161 Kb |
| SVG Animation | Pollardld | 3,133 Kb |
| Hover Animation from UNIQLO | Insprd | 3,772 Kb |
| V.35 The Monolith Update - Hero Release Notes | Jordan | 12,045 Kb |
| Week7 replicate | Hwcasis | 1,620 Kb |
| Menubar compass mixin | Michaelparenteau | 4,925 Kb |
| Fullscreen Parallax | Bassta | 3,313 Kb |
| Filtre ile Arama Kutusu - Search Box with Filter | AyhanALTINOK | 3,448 Kb |
| Pomodoro Timer | Sdas13 | 2,900 Kb |
| Slide In Panel | Vikvarg | 2,811 Kb |
Surf anonymously, prevent hackers from acquiring your IP address, send anonymous email, and encrypt your Internet connection. High speed, ultra secure, and easy to use. Instant setup. Hide Your IP Now!
