WordPress Site Map
How do I make an wordpress site map?
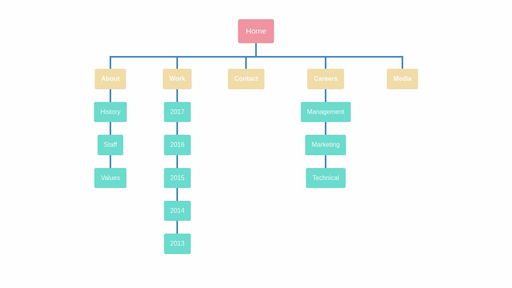
An example of how a standard WordPress menu can be turned into a sitemap.. What is a wordpress site map? How do you make a wordpress site map? This script and codes were developed by Giana on 21 October 2022, Friday.
WordPress Site Map - Script Codes HTML Codes
<!DOCTYPE html>
<html >
<head> <meta charset="UTF-8"> <title>WordPress Site Map</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link rel="stylesheet" href="css/style.css">
</head>
<body> <section class="sitemap-wrapper"> <ul id="menu-sitemap-menu" class="sitemap-navigation"> <li class="menu-item menu-item-has-children"><a href="">Home</a> <ul class="sub-menu"> <li class="menu-item menu-item-has-children"><a href="">About</a> <ul class="sub-menu"> <li class="menu-item"><a href="">History</a></li> <li class="menu-item"><a href="">Staff</a></li> <li class="menu-item"><a href="">Values</a></li> </ul> </li> <li class="menu-item menu-item-has-children"><a href="">Work</a> <ul class="sub-menu"> <li class="menu-item"><a href="">2017</a></li> <li class="menu-item"><a href="">2016</a></li> <li class="menu-item"><a href="">2015</a></li> <li class="menu-item"><a href="">2014</a></li> <li class="menu-item"><a href="">2013</a></li> </ul> </li> <li class="menu-item"><a href="">Contact</a></li> <li class="menu-item menu-item-has-children"><a href="">Careers</a> <ul class="sub-menu"> <li class="menu-item"><a href="">Management</a></li> <li class="menu-item"><a href="">Marketing</a></li> <li class="menu-item"><a href="">Technical</a></li> </ul> </li> <li class="menu-item"><a href="">Media</a></li> </ul> </li> </ul>
</section>
</body>
</html>
WordPress Site Map - Script Codes CSS Codes
.sitemap-navigation { display: inline-block; width: 900px; max-width: 100%; overflow: hidden; padding: 0; /* Put all this in a media query. Don't forget to style a simple mobile version */
}
.sitemap-navigation ul,
.sitemap-navigation li { list-style: none; margin: 0; padding: 0; position: relative;
}
.sitemap-navigation a { display: inline-block;
}
.sitemap-navigation .menu-item::before,
.sitemap-navigation > .menu-item-has-children > .sub-menu::before { content: ''; display: block; position: relative; left: 50%; margin-left: -2px; width: 100%; border-left: #4088c1 solid 4px; height: 2em;
}
.sitemap-navigation > .menu-item-has-children::before { display: none;
}
.sitemap-navigation > .menu-item-has-children > .sub-menu { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; border-top: #4088c1 solid 4px; margin-top: 2em;
}
.sitemap-navigation > .menu-item-has-children > .sub-menu::before { position: absolute; top: -2em; margin-top: -4px;
}
.sitemap-navigation > .menu-item-has-children > .sub-menu > .menu-item { -webkit-box-flex: 1; -ms-flex: 1 0 auto; flex: 1 0 auto; margin-top: -4px; padding-left: 1em; padding-right: 1em;
}
.sitemap-navigation > .menu-item-has-children > .sub-menu > .menu-item:first-child::before, .sitemap-navigation > .menu-item-has-children > .sub-menu > .menu-item:last-child::before { background: #fefeff;
}
.sitemap-navigation > .menu-item-has-children > .sub-menu > .menu-item:first-child::before { left: auto; right: 50%; width: 100%; border-left: none; border-right: #4088c1 solid 4px;
}
body { background: #fefeff;
}
.sitemap-wrapper { padding: 2rem; text-align: center;
}
.sitemap-navigation a { background: #69dccd; border-radius: 0.25em; color: white; text-decoration: none; padding: 1em; -webkit-transition: 0.25s; transition: 0.25s;
}
.sitemap-navigation a:hover { background: #04a4a2;
}
.sitemap-navigation > .menu-item-has-children > a { background: #f094a0; font-size: 1.2rem;
}
.sitemap-navigation > .menu-item-has-children > a:hover { background: #b45f77;
}
.sitemap-navigation > .menu-item-has-children > .sub-menu > .menu-item > a { background: #f1dba6; font-weight: 700;
}
.sitemap-navigation > .menu-item-has-children > .sub-menu > .menu-item > a:hover { background: #c0a173;
}
| Developer | Giana |
| Username | giana |
| Uploaded | October 21, 2022 |
| Rating | 3 |
| Size | 3,459 Kb |
| Views | 22,264 |
Find the perfect freelance services for your business! Fiverr's mission is to change how the world works together. Fiverr connects businesses with freelancers offering digital services in 500+ categories. Find Developer!
| Name | Size |
| Cyber Cells | 3,565 Kb |
| Spinning | 2,449 Kb |
| Accessible jQuery dropdown menu, WordPress-style | 6,633 Kb |
| Halloween CSS Bleeding Header | 3,721 Kb |
| FreeCodeCamp homepage redesign | 13,958 Kb |
| CSS box shadow animation | 12,668 Kb |
| JavaScript calculator | 5,853 Kb |
| CSS Border transitions | 4,499 Kb |
| Buttons with animated background | 3,550 Kb |
| Stars | 2,970 Kb |
Jasper is the AI Content Generator that helps you and your team break through creative blocks to create amazing, original content 10X faster. Discover all the ways the Jasper AI Content Platform can help streamline your creative workflows. Start For Free!
| Name | Username | Size |
| OnScreenAction | Ozgursagiroglu | 2,647 Kb |
| Freecodecamp - Tribute Page | Samoht513 | 3,583 Kb |
| A Bouncy Menu Toggle | Billyysea | 4,563 Kb |
| Obligatory CSS3 UI Nav | Romandiaz | 9,017 Kb |
| A Pen by Mike Otis | Mikeotis | 3,185 Kb |
| Scroll using CSS | Casperovic | 2,159 Kb |
| A Pen by Adrien Clerbois | AClerbois | 6,501 Kb |
| Impress JS Algorhytmic Generator | Jeffscottward | 7,906 Kb |
| DFF Website | Hawcubite | 10,123 Kb |
| Scoreboard.js basic usage | Tbleckert | 1,733 Kb |
Surf anonymously, prevent hackers from acquiring your IP address, send anonymous email, and encrypt your Internet connection. High speed, ultra secure, and easy to use. Instant setup. Hide Your IP Now!
